React Hooks com Typescript



Os Hooks estão entre nós desde a versão 16.7.0 do React e eles basicamente servem como uma forma de trabalharmos com os estados sem a necessidade de ter uma classe. Com suas funcionalidades, a gente consegue controlar os estados da nossa aplicação de forma mais simples, rápida e intuitiva.
Então vamos conhecer um pouco mais sobre os principais hooks do React:
useState
O useState é a forma mais simples de alterar um estado dentro do React. É ele quem irá cuidar de como os estados serão alterado. O useState é uma função que retorna um array com duas posições: a variável, com o novo estado e uma função que irá alterar esse estado.
import React, { useState } from 'react';
interface User {
name: string;
login: string;
avatar_url: string;
}
const App: React.FC = () => {
const [user, setUser] = useState();
async function loadUserData() {
const response = await fetch(
'https://api.github.com/users/bprofiro'
);
const data = await response.json();
setUser(data);
}
}
No nosso caso, a gente faz uma conexão com a API do Github em um determinado perfil para que o retorno dessa conexão vire o nosso novo user. Nós também criamos uma interface para que a gente consiga saber exatamente qual será as props que teremos a nossa disposição quando formos utilizar o user.
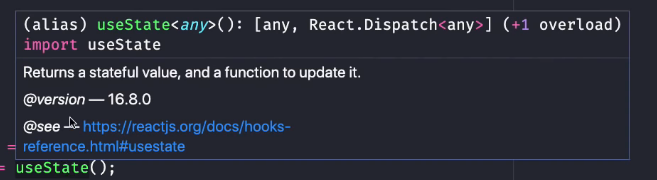
Uma dica sobre o VS Code: se trabalhamos com tipagens, quando você colocar o mouse em cima de uma função ou de uma variável, você conseguirá ver qual o tipo dela ou, no caso de uma função, você conseguirá ver o que ela recebe (e os tipos de cada parâmetro), o que ela retorna e como podemos tipar o seu retorno, nesse caso o useState<any>() vira useState<User>().

useEffect
O useEffect é um hook que faz com o que está dentro dele seja a primeira a ser executada quando a página vai ser renderizada. Geralmente colocamos funções para fazer a conexão com a API dentro do useEffect para que essa conexão seja feita antes de renderizar os componentes da página (que muitas vezes dependem de dados da API).
import React, { useState, useEffect } from 'react';
interface User {
name: string;
login: string;
avatar_url: string;
}
const App: React.FC = () => {
const [user, setUser] = useState();
useEffect(() => {
async function loadUserData() {
const response = await fetch('https://api.github.com/users/bprofiro');
const data = await response.json();
setUser(data);
}
}, [])
}
Como segundo parâmetro da função, o useEffect recebe um Array de Dependências, onde, geralmente, colocamos variáveis de fora do Hook, mas que são usadas dentro dele e sempre que essas variáveis sofrem alguma alteração, o Hook executa novamente. Se esse Array de Dependências estiver vazio, o useEffect será executado apenas uma vez.
useMemo
O useMemo serve para você memorizar alguma coisa (cálculos, retornos de funções...) que você não quer que seja refeita caso aquele trecho de código seja reexecutado. No exemplo acima, nós pegamos as informações do array de Users, pegamos o nome de cada user e separamos ele por vírgula.
Essa não é uma função que não tem sentido ser executada novamente quando alguma variável que não faça parte do seu escopo seja alterada, por isso utilizamos o useMemo para executar essa função, que só será reexecutada quando a variável users for alterada (ela está no Array de Dependências).
import React, { useState, useMemo } from 'react';
interface User {
name: string;
login: string;
avatar_url: string;
}
const App: React.FC = () => {
const [users, setUsers] = useState([]);
const names = useMemo(() => (
users.map(user => user.name).join(', ') || ''
), [users]);
}
useCallback
O useCallback segue o mesmo raciocínio do useMemo, a única diferença é que o primeiro precisa ser "chamado" para que ele seja executado. Isso torna possível "guardar" a função que está dentro do useCallback para ser executada apenas por outras callbacks, como por exemplo um useEffect ou um clique de um botão.
import React, {
useState,
useMemo,
useCallback
} from 'react';
interface User {
name: string;
login: string;
avatar_url: string;
}
const App: React.FC = () => {
const [users, setUsers] = useState([]);
const names = useMemo(() => (
users.map(user => user.name).join(', ') || ''
), [users]);
const greeting = useCallback((name: string) => (
alert(`Hello ${name}`)
), []);
}
O que podemos levar dos dois é que: quando temos um useMemo, ele será executado de qualquer forma e guardará esse valor pra você, enquanto que o useCallback será executado (se ele for executado) se você disparar algum evento para isso.
Conclusão
Bom, passamos pelos conceitos dos principais Hooks do React. Apesar de já fazer muito tempo desde o lançamento dos React Hooks, achei importante trazer esse conceito aqui, pois ainda há muitos projetos onde o conceito de classes é utilizado (inclusive já trabalhei recentemente em um desses) e com o uso dos Hooks e das funções o código fica muito menos verboso e mais intuitivo.
